Cotonti - Files

Модуль для CMF Cotonti.
тип: модуль
Версия модуля: 2.1.0
Совместимость: Siena
GitHub: https://github.com/Alex300/files
Модуль организует управление вложениями к страницам, постам и любым другим объектам, создание фотогалерей на страницах и постах. А также совмещает в себе персональное файловое хранилище пользователей, файловое хранилище сайта для администраторов, управление аватарами и альбомами пользователей.
Он является заменой модуля PFS, плагина «User images», входящих в «коробку» Cotonti и плагина «Attach2».
1. Особенности
- Хранение файлов как в локальной файловой системе на сервере, так и в удаленных файловых хранилищах, таких как Amazon AWS S3, Azure Blob Storage, Yandex Objet Storage, BunnyCdn, Google Cloud Storage, WebDav, FTP, SFTP и др.
- Современный механизм загрузки основанный на jQuery File Upload
- Поддержка мультизагрузки.
- Петаскивание файлов мышью прямо на форму загрузки.
- Загрузка файлов по-частям («Чанками») позволяет обойти ограничение на загрузку файла через $_POST в 2 мб.
- Использование для обработки изображений как библиотеки GD, так и ImageMagick. Последняя поддерживает большее количество форматов изображений, в т.ч. HEIC/HEIF, которые используются в смартфонах iPhone от Apple.
- Уменьшение больших изображений до указанных размеров при загрузке.
- Использование водяного знака (watermark) для изображений.
- Простая интергация через обратный вызов функций из шаблона.
- Загрузки подсчитываются и происходят с оригинальным именем файла.
- Создание изображений для предпросмотра (thumbnail) и простая его настройка.
- Поддержка экстраполей.
- Специальные ББкоды для вставки изображений и галлерей в текст страниц вне зависимости от выбранного парсера.
- Поддерживаемые форматы изображений библиотекой GD: .avif, .bmp, .gif, .jpg, .png, .tga, .tpic, .wbmp, .webp, .xbm
- Поддерживаемые форматы изображений библиотекой Imagick.
2. Системные требования и ограничения:
- Установленная Cotonti Siena версии не ниже 0.9.24 beta. (Files v. 1.0.8 совместим с Cotonti Siena 0.9.18)
- PHP версии 7.4 и выше. (Files v. 1.0.8 совместим с PHP v 5.4)
.bmp библиотекой GD поддерживается на PHP >= 7.2,
.tga библиотекой GD загрузка поддерживается на PHP >= 7.4, уменьшенные копии изображений создаются в JPEG
.avif библиотекой GD поддерживается на PHP >= 8.1 - Для использования удаленного файлового хранилища требуется установленная Flysystem и соотвествующий адаптер.
- jQuery File Upload выводит превью при загрузке изображений не для всех указанных форматов.
- Наличие на Вашем сайте установленной библиотеки Cotonti Lib версии 2.2.x
- Модуль не совместим с модулем PFS и плагином «User images». Их не следует устанавливать, если Вы собираетесь использовать модуль «Files».
- Шаблоны "в коробке" расчитаны на использование темы, реализованной на фреймворке Bootstrap v3 (Устанавливается отдельно)
Замечание. В силу значительно отличающейся структуры БД и способа хранения файлов, модуль «Files» не подхватит автоматически присутсвующие на сайте файлы из модуля «PFS» и плагинов «User images» и «Attach2».
2.1 Перенос данных из модуля «PFS» и плагинов «User images» и «Attach2».
Если Вы хотите использовать модуль «Files» для уже существующего сайта, Вам следует использовать конвертер для переноса данных между модулями. Вы можете заказать его здесь. В настоящий момент существует конвертер для переноса данных из этих трех расширений, т.к. они одни из самых часто используемых. Но можно сделать конвертер для любого другого модуля или плагина.
3. Установка
- Загрузить архив и распаковать в папку с модулями вашего сайта.
- В меню «Управление сайтом > Расширения» произвести установку нажав «установить».
- В настройках модуля выберите подходящие Вам установки.
- В шаблонах панели управления «admin.users.tpl» и «admin.users.tpl» а также в некоторых других создайте теги в соотвествии с рекомендациями на настранице модуля в панели управления. (https://<ваш_домен>/admin/extensions?a=details&mod=files)
- При необходимости на странице редактирования групп пользователей установите ограничения на размер загружаемого файла, общее файловое пространство пользователя и максимальное количество вложений для одного объекта. Для каждой группы пользователей могут действовать свои разрешения.
Обратите внимание, что размеры указываются в байтах, ноль означает «безлимит», а -1 - запрет. - Создайте каталог для файлов на вашем сервере (по умолчанию используется «datas/files») и установите права на запись для PHP (например CHMOD 775 или CHMOD 777).
- Используйте в Вашей теме Resources::setAlias() для объявления алиясов для файлов Bootstrap, если Вы планируете его использовать и он установлен в папку, отличную от объавленной в классе Resources.
3.1 Загрузка файлов в удаленное хранилище
Для хранения файлов можно использовать как локальную файловую систему на сервере с сайтом, так и в удаленные файловые хранилища, такие как Amazon AWS S3, Azure Blob Storage, Yandex Objet Storage, BunnyCdn, Google Cloud Storage, WebDav, FTP, SFTP и др.
Для использования локальной файловой системы ничего дополнительно устанавливать и настраивать не нужно.
Для использования удаленного файлового хранилища требуется установленная Flysystem и соотвествующий адаптер. Как установить и сконфигуририровать подключение к нужному файловому хранилищу читайте в соотвествующей статье.
После этого нужно настроить использование файловых систем модулем файлов. Если вы хотите использовать по-умолчанию удаленное файловое хранилище вместо локального или использовать одно удаленное файловое хранилище для хранения всех файлов, то на предыдущем этапе нужно сконфигурировать подключение с именем default. Например, в datas/config.php добавте:
$cfg['filesystem'] = [
// Подключение к Yandex Object Storage будет использоваться по-умолчанию
'default' => [
'adapter' => '\League\Flysystem\AwsS3V3\AwsS3V3Adapter',
'config' => [
//'version' => 'latest', // Optional
'endpoint' => 'https://storage.yandexcloud.net',
'region' => 'ru-central1',
'bucket' => 'my-bucket-name',
'accessKey' => 'MyAccessKey',
'secretKey' => 'MySecretKey',
// install: composer require league/flysystem-path-prefixing:^3.3 to use prefix
//'pathPrefix' => 'a/path/prefix',
],
],
];
Кроме подключения по-умолчанию вы можете настроить файловые хранилища для отдельных обдектв (страниц, постов, галерей и т.п.). Например, в datas/config.php добавте:
$cfg['files']['storages'] = [
// Файлы с source='page' загружать на Google.Drive
'Google.Drive' => ['page'],
// Или можно указать и так
'Yandex.Cloud' => [
['source' => 'page'],
],
// А файлы галерей, прикрепленные к страницам (с source='page' и source_field='gallery')
// загружать на BunnyCDN.
'BunnyCDN' => [
['source' => 'page', 'field' => 'gallery'],
['source' => 'page', 'field' => ['gallery', 'someField']], // Так тоже можно
],
];
Здесь ключ массива - это название подключения, которое указали при конфигурировании подключений. Для использованя локальной файловой системы укажите 'local' (имеет смысл только если подключение по-умолчанию - не локальное франилище).
source и field будут объяснены ниже.
4. Использование
Этот раздел рассказывает об основных моментах использования модуля на страницах (pages) c минимальными изменениями сайта. Аналогично можно настроить его для применения с другими разделам сайта, как например темы форума или комментарии.
Большинство примеров указаны для темы оформления c подключенным Bootstrap, т.к. его использует jQuery File Upload, но Вы всегда можете сделать свои CSS стили не используя bootstrap. Вы можете переопределить шаблоны для решения Ваших задач.
4.1 Личное файловое хранилище. Альбомы пользователей.
Модуль Файлов предоставляет пользователям персональное файловое хранилище ( и файловое хранилище сайта для администраторов ). Файлы можно хранить по папкам и альбомам. Публичные папки и альбомы пользователя доступны для просмотра другим пользователям. Также Вы можете вставить на страницу, точнее прямо в редактор (CKEditor или MarkitUp или другой), ссылку на файл, изображение, его миниатюру или весь альбом в виде галереи.
Чтобы иметь возможность вставлять файлы в редактор из личного файлового хранилища или файлового хранилища сайта, на форме редактирования страницы нужно добавить теги {PAGEEDIT_FORM_PFS} {PAGEEDIT_FORM_SFS} - в форму редактирования и {PAGEADD_FORM_PFS} {PAGEADD_FORM_SFS} в форму добавления страницы.
Также мои файлы доступны на отдельной странице: https://<ваш_домен>/files?m=pfs - можно добавить ее в меню пользователя как "Мои файлы"
Файловый архив сайта: https://<ваш_домен>/files?m=pfs&uid=0
Публичные файлы и альбомы пользователя другим пользователям доступны по ссылкам:
https://<ваш_домен>/files?a=files&uid=<id_пользователя> - файлы
https://<ваш_домен>/files?a=album&uid=<id_пользователя> - альбомы
Можно добавить их в профиль пользователя.
4.2 Аватары пользователей
В стандартных шаблонах модуля пользователей Cotonti - users.profile.tpl и users.edit.tpl уже есть теги {USERS_PROFILE_AVATAR} и {USERS_EDIT_AVATAR} соотвественно. Модуль на их место выводит форму загрузки аватара пользователя. А тегом{USERS_DETAILS_AVATAR} (или {PAGE_OWNER_AVATAR} или {ЛЮБОЙ_ПРЕФИКС_AVATAR}, если тег генерируется функцией cot_generate_usertags()) аватар выводится в шаблон. Кроме того, для вывода аватара в шаблон Вы можете использовать например такую конструкцию:
<img src="{PHP.usr.profile.user_avatar|cot_filesUserAvatarUrl($this)}" alt="{PHP.usr.profile.user_name}" />
или
<img src="{PHP.urr.user_avatar|cot_filesUserAvatarUrl($this, 200, 140, 'outbound')}" />
Функция
cot_filesUserAvatarUrl($fileId, $width = 0, $height = 0, string $frame = ''): string
как видите принимает 4 параметра, из которых обязательным является только первый - id файла - аватара. Также Вы можете указать длину, ширину и способ кадрирования, если Вы не хотите использовать настройки модуля по-умолчанию.
Также для вывода аватаров доступна функция
cot_filesUserAvatar($file_id = 0, $urr = 0, $width = 0, $height = 0, $frame = ''): string
в отличие от cot_filesUserAvatarUrl(), она возвращает полный html код аватара включая тег <IMG> и если у пользователя не установлен аватар, она выводит аватар по-умолчанию.
4.3 Вложения
Это самая сложная, самая гибкая и самая интересная возможность использования этого модуля. На ней стоит остановиться подробнее. Модуль Файлов позволяет не только вставлять ссылки и миниатюры в редактор, как это было описано выше, но и позволяет прикреплять к любым объектам, например страницам или постам на форуме, вложения, файлы для скачивания и галереи изображений. Кроме того, модуль умеет загружать файлы к еще пока не существующим объектам, например к странице, которая только создается. И не стоит беспокоиться о том, что останутся бесхозные файлы, если пользователь так и не сохранит страницу, система уборки вычистит файлы, если объекты для которых они предназначались, так и не были созданы.
При удалении страницы или поста на форуме модуль также сам удалит все прикрепленные к ним файлы. А вот для любых других объектов (а также если Вы используете модуль в своих модулях или плагинах) при удалении объектов, нужно позаботиться об удалении и прикрепленных к нему файлов. Но эта процедура крайне проста. Можно действовать по аналогии со скриптом files.page.delete.php, который удаляет все вложения при удалении страницы.
Прежде, чем мы сможем использовать вложения, нам нужно их добавить. Сделать это можно несколькими способами:
4.3.1 Добавление элемента загрузки файла на форму создания/редактирования объекта
В шаблон page.add.tpl добавте код
{PHP|cot_filesFileBox('page', 0)}
А в шаблон page.edit.tpl
{PAGEEDIT_FORM_ID|cot_filesFileBox('page', $this)}
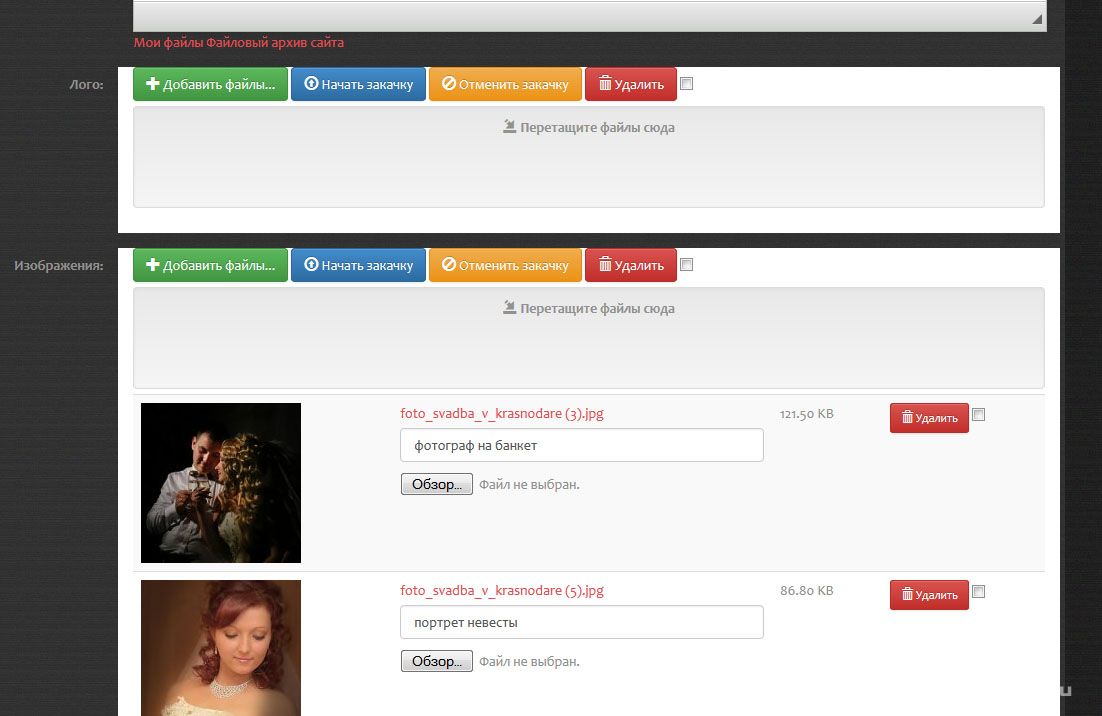
Для добавления вложений к страницам этого достаточно. На месте тегов будет выведен загрузчик как на иллюстрации ниже. Хотите большего? Тогда дочитайте этот параграф до конца.
ID пока несуществующих (новых) объектов всегда указывается равным 0.
Функция
function cot_filesFileBox( string $source, $item, string $name = '', string $type = 'all', $limit = -1, string $tpl = 'files.filebox', $standalone = 0, $userId = null ): string
Принимает следующие параметры:
- $source - тип объекта или имя модуля. Например: page
- $item - id объекта. К примеру, это ID страницы, ID поста на форуме или ID комментария. Ключевое слово шаблонизатора CoTemplate
$thisпозволяет передать в этот параметр значение тега. - $name - имя поля. Можно оставить пустым. Но мы можем для одной страници прикреплять отдельно логотип, отдельно остальные файлы. Или придумать более замысловатую схему прикрепления вложений.
- $type - тип загружаемых файлов. 'all' - все сайлы или 'file' или 'image'
- $limit - Ограничение на количество загружаемых файлов. Если указан -1 - то будут использованы ограничения, действующие для группы, которой принадлежит пользователь. 0 - не ограничено.
- $tpl - шаблон виджета загрузки файлов.
Обратите внимание. Шаблон виджета по умолчанию использует библиотеку Bootstrap но сам его не загружает. Вы должны подключить bootstrap самостоятельно. Или добавте свои CSS стили. По своему усмотрению.

На этой иллюстрации на форме редактирования страницы присутствует два загрузчика файлов. Первый для загрузки картинки для вывода в списках страниц (логотипа с параметром $name = 'logo'), а второй для формирования галери с названием поля - 'gallery'. Конечно для вывода в списки страниц можно было взять первую (или последнюю) картину из поля 'gallery' и обойтись одним загрузчиком. Но нужно было иметь возможность поставить в качестве логотипа произвольное изображение.
Вот как это реализовано:
В шаблон page.add.tpl добавлен код:
{PHP|cot_filesFileBox('page', 0, 'logo')}
{PHP|cot_filesFileBox('page', 0, 'gallery')}
а в шаблон page.edit.tpl
{PAGEEDIT_FORM_ID|cot_filesFileBox('page', $this, 'logo')}
{PAGEEDIT_FORM_ID|cot_filesFileBox('page', $this, 'gallery')}
Картинку из первого загрузчика можно выводить, например в списках страниц или сверху страницы:
<!-- IF {LIST_ROW_ID|cot_filesCount('page', $this, 'logo', 'images')} > 0 -->
<div class="pull-left marginright10 marginbottom10">
<a href="{LIST_ROW_URL}" title="{LIST_ROW_SHORTTITLE}" rel="bookmark" class="thumbnail"><img
alt="{LIST_ROW_SHORTTITLE}" src="{LIST_ROW_ID|cot_filesGet('page', $this, 'logo')|cot_filesThumbnailUrl($this, 195, 130, 'outbound')}" /></a>
</div>
<!-- ENDIF -->
а со второго - использовать как галерею на самой странице:
<!-- IF {PAGE_ID|cot_filesCount('page', $this, 'gallery', 'images')} > 0 -->
{PAGE_ID|cot_filesGallery('page', $this, 'gallery')}
<!-- ENDIF -->
Интерфейс загрузчика файлов достаточно стандартен и понятен. Он позволяет выбрать один или несколько файлов за 1 раз, загрузить их, позволяет удалять загруженные, заменять файлы и редактировать описания посредством. Для настройки необходимой последовательности файлов просто перетаците соответствующую строку (Drag & Drop).
И еще один важный момент. Возможность загружать файлы к создаваемому объекту не будет работать при "массовом создании" объетов. Только одна форма создания одного объекта на странице. Это не относится к массовому редактированию объектов.
Если Вы используете модуль Файлов с дугими объектами (или в своих модулях / плагинах) и используете загрузку файлов к пока не существующим объектам, Вам нужно сразу после сохранения объекта и до любого редиректа вызвать метод
\cot\modules\files\services\FileService::linkFiles($source, $item)
Он выполняет привязку уже загруженных файлов к только что созданому объекту. Принимает 2 параметра:
$source - тот же $source, что был передан для функции cot_filesFileBox(),
$item - id только что созданного объекта
Для модуля страниц вызывать FileService::linkFiles($source, $item) не нужно. Это уже сделано в файле files.page.add.add.done.php. С другими объектами следует действовать по аналогии с ним.
При сохранении существующих объектов после редактирования (объектов у которых уже есть свой id, который передавался в функцию cot_filesFileBox()) вызывать FileService::linkFiles($source, $item) также не нужно. Файлы к таким объектам «привязываются» сразу, в момент загрузки.
4.3.2 Добавление загрузчика в iframe
В шаблон page.edit.tpl
{PAGEEDIT_FORM_ID|cot_filesWidget('page', $this)}
Это добавит iframe с загрузчиком файлов для существующего объекта.
Функция
cot_filesWidget(string $source, $item, string $field = '', string $tpl = 'files.widget', $width = '100%', $height = '300'): string
Эта функция используется для создания виждета прикрепления файлов. Давайте взглянем на параметры:
- $source - определяет тип содержимого к которому прикрепляются файлы или код модуля или плагина. Например 'page', 'forums', 'comments', и т.п..
- $item - ID объекта, к которому прикрепляются файлы.
- $field - имя поля. Можно оставить пустым. Позволяет к одному объекту прирепить несколько групп файлов.
- $tpl - Код шаблона, содержащего html код виджета. Например, если Вы укажете 'files.my_widget', система попытается срендерить файл «themes/your_theme/modules/files/files.my_widget.tpl». Шаблоны по умолчанию можно найти в папке «modules/files/tpl», Вы можете использовать их как образец. «files.widget» вставляет диалог в iframe, а «attach2.link» (см. далее) добавляет ссылку на всплывающий диалог с загрузчиком.
- $width - Ширина iframe.
- $height - Высота iframe.

Замечание. Т.к. подключаемый виджет содержится в iframe, то хоть он по умолчанию и использует Bootstrap, но на дизайне Вашего сайта это никак не скажется, если Вы Bootstrap не используете. Виджет сам подключает Bootstrap, так что никаких дополнительных действий предпринимать не требуется
4.3.3 Добавление ссылки и диалога загрузки файлов.
Модуль позволяет добавлять файлы не только во время редактирования объекта, но и прямо во время просмотра.
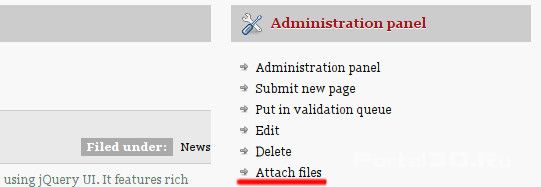
Добавим ссылку "Прикрепить файлы" в меню администрирования страницы, в шаблон page.tpl

<!-- IF {PHP|cot_auth('files', 'a', 'W')} -->
<li>{PAGE_ID|cot_filesWidget('page', $this, '', 'files.link')}</li>
<!-- ENDIF -->
Эта ссылка будет видна только тем пользователям, которые имеют права на прикрепление файлов (которое определяется правом «записи» (Write access) в настойках прав этого модуля).
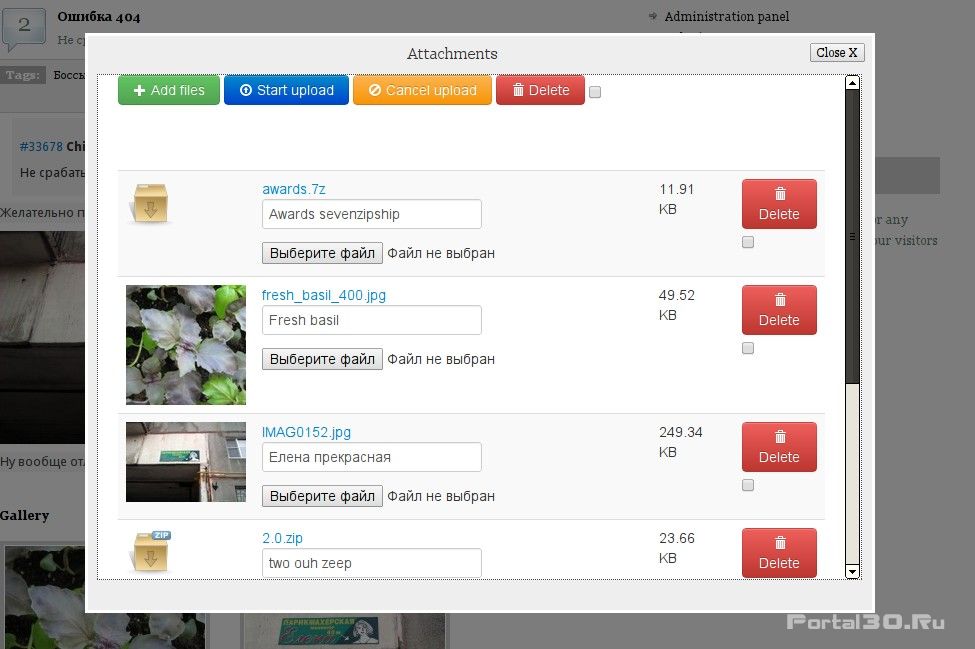
Если нажать на ссылку "Прикрепить файлы", откроется окно следующего окно:

После того как вы загрузили все необходиомое и написали описания нажмите «закрыть», после чего содержимое страницы обновится и вы увидите результат.
Также среди шаблонов по умолчанию в папке модуля «modules/files/tpl» есть шаблон виджета «files.link.bootstrap.tpl», который открывает загрузчик в модальном окне Bootstrap. По аналогии очень легко сделать так, чтобы загрузчик открывался в диалоговом окне jQuery.UI.
4.3.4. Просмотр прикрепленных файлов
Самый простой способ вывода прикрепленных к странице файлов это использовать виджет cot_filesDisplay() в шаблоне «page.tpl»:
<!-- IF {PAGE_ID|cot_filesCount('page', $this)} > 0 -->
<div class="block">
<h3>{PHP.L.files_attachments}</h3>
{PAGE_ID|cot_filesDisplay('page', $this)}
</div>
<!-- ENDIF -->
Который отобразит примерно следующее:

4.3.5. Добавление простой галереи
Для добавления простой галереи на страницу, вы можете включить в шаблон «page.tpl» следующий код:
<!-- IF {PAGE_ID|cot_filesCount('page', $this, '', 'images')} > 0 -->
<div class="block">
{PAGE_ID|cot_filesGallery('page', $this)}
</div>
<!-- ENDIF -->
Он добавит галерею на страницу:

Для красивого открытия изображений во всплывающем окне, Вы можете использовать любой подходящий JavaScript. Например FancyBox.
4.3.6. Добавление списка файлов для скачивания
Еще одной растространненной задачей является добавление на страницу списка файлов для скачивания. Используйте функцию cot_filesDownloads() в своем шаблоне(«page.tpl»):
<!-- IF {PAGE_ID|cot_filesCount('page',$this,'','files')} > 0 -->
<div class="block">
<h3>{PHP.L.files_downloads}</h3>
{PAGE_ID|cot_filesDownloads('page',$this)}
</div>
<!-- ENDIF -->
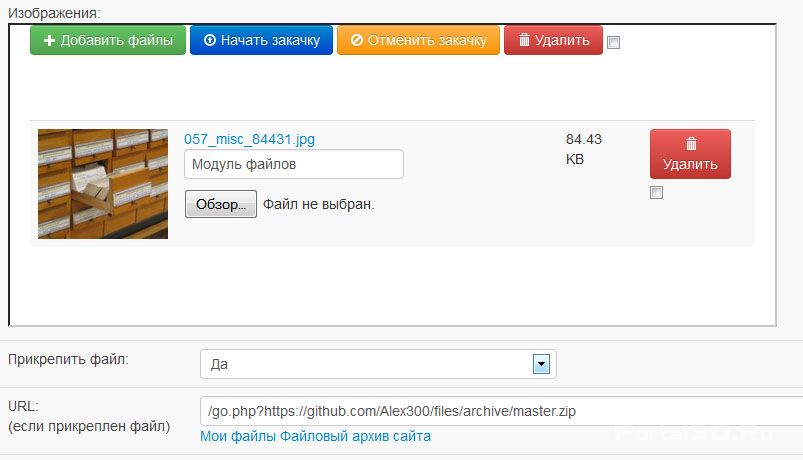
Стандартный блок выглядит так:

4.4 Экстраполя
Как и большинство модулей и плагинов Cotonti, модуль файлов позволяет добавлять и использовать экстраполя для файлов и папкок (альбомов). Экстраполя типа "Файл" не поддерживаются. Для редактирования их значений через Ajax элементы формы экстраполей должны иметь класс «file-edit». Просто добавте атрибут «class» со значением «file-edit» в панеле управления - на странице редактирования экстраполей в поле «HTML-код поля» .
4.5 Расширенные возможности
Для решения большинства задач по выводу вложений этого достаточно. Хотите большего? Тогда этот раздел для Вас.
4.5.1 Вызов функций (виджетов) из TPL шаблонов и их параметры.
Прикрепление файлов не ограничивается только модулем страниц и стандартными шаблонами. Вы легко можете настроить прикрепление файлов и к другим объектам системы и настроить соответствующие им шаблоны. Ниже будет описанино какие функции плагин предоставляет для использования в шаблонах и какие параметры им нужно передавать.
cot_filesDisplay
/** * Renders attached items on page * @param string $source Target module/plugin code * @param int|int[] $item Target item id * @param string $field * @param string $tpl Template code * @param string $type Attachment type filter: 'files', 'images'. By default includes all attachments. * @param int $limit * @param string $order * @return string Rendered output */ function cot_filesDisplay( string $source, $item, string $field = '', string $tpl = 'files.display', string $type = 'all', $limit = 0, string $order = '' ): string
Этот виджет используется для отображения прикрепленых к объекту файлов. Он может выводить как все файлы, так отдельно изображения, отдельно файлы, не являющиеся изображениями. Упомянутые выше функции cot_filesGallery и cot_filesDownloads по сути являются «обертками» для этой функции. Принимаемые параметры схожи с функциями, рассмотренными выше:
- $source - определяет тип содержимого к которому прикреплены изображения. Аналогично соотвествующему параметру
cot_filesFilebox()иcot_filesWidget(). Например 'page', 'forums', 'comments', и т.п... - $item - ID объекта, файлы которого мы выводим.
- $field - имя поля.
- $tpl - Код шаблона, содержащего html код виджета.
- $type - тип. Этот параметр используется при необходимости вывода только изображений или только файлов, не не являющихся изображениями.
Стандартные шаблоны Вы можете найти в папке «modules/files/tpl». Используйте их как образец.
«files.display.tpl» и «files.downloads.tpl» представляют собой разные стили отображения файлов.
«files.gallery.tpl» - шаблон галереи.
«files.bootstrap-carousel_gallery.tpl» - Слайдшоу - карусель на базе bootstrap.
Обратите внимание, на то, что параметр $tpl функции принимает имя файла без расширения. (.tpl на конце указывать не нужно)
Пример ниже отобразит все файлы, прикрепленые к посту на форуме. Код следует разместить в шаблоне «forums.posts.tpl» в блоке FORUMS_POSTS_ROW:
{FORUMS_POSTS_ROW_ID|cot_filesDisplay('forums', $this)}
cot_filesCount
/** * Returns number of attachments for a specific item. * @param string $source Target module/plugin code * @param int $sourceId Target item id * @param string $sourceField Target item field * @param string $type Attachment type filter: 'files', 'images'. By default includes all attachments. * @return int Number of attachments */ function cot_filesCount($source, $sourceId, $sourceField = '', $type = 'all')
Возвращает количество файлов, присоединенных к объекту. Параметры аналогичны cot_filesDisplay(), за исключением того, что параметр $field может принимать значение '_all_'. В этом случае фукнция вернет общее количество файлов, прикрепленных к объекту (ко всем «полям»)
Например, выводим список файлов, прикрепленных к посту на форуме только если хотя бы один файл был прикреплен:
<!-- IF {FORUMS_POSTS_ROW_ID|cot_filesCount('forums', $this)} > 0 -->
<div class="block">
{FORUMS_POSTS_ROW_ID|cot_filesGallery('forums', $this)}
</div>
<!-- ENDIF -->
cot_filesGallery
/** * Renders images only as a gallery. * @param string $source Target module/plugin code * @param int|int[] $item Target item id * @param string $field * @param string $tpl Template code * @param int $limit * @param string $order * @return string Rendered output */ function cot_filesGallery(string $source, $item, string $field = '', string $tpl = 'files.gallery', $limit = 0, string $order = ''): string
Функция обертка для cot_filesDisplay() с параметром $type установленном в 'images' и c кодом шаблона по умолчанию 'files.gallery'.
cot_filesDownloads
/** * Renders files only as downloads block. * @param string $source Target module/plugin code * @param int|int[] $item Target item id * @param string $field * @param string $tpl Template code * @param int $limit * @param string $order * @return string Rendered output */ function cot_filesDownloads(string $source, $item, string $field = '', string $tpl = 'files.downloads', $limit = 0, string $order = ''): string
Функция обертка для cot_filesDisplay() с параметром $type установленном в 'files' и c кодом шаблона по умолчанию 'files.downloads'.
Обычно используется для организации блоков файлов для скачивания.
cot_filesThumbnailUrl
/** * Returns file's thumbnail url. Generates the thumbnail first if it does not exist. * Can be used in template files as callback * @param File|int $id File ID or instance of File. * @param int|string $width Thumbnail width absolute in pixels (int) or percent (string: '10%') * @param int|string $height Thumbnail height absolute in pixels (int) or percent (string: '10%') * @param string $frame Framing mode: one of \image\Image::THUMBNAIL_XXX constants (for backwards compatibility 'auto' and 'crop' also supported) * @param bool $watermark - set watermark if Cot::$cfg['files']['thumb_watermark'] not empty? * @param bool $lastMod Include last file modification time as GET parameter * @return string Thumbnail path on success or null on error * * @see ThumbnailService::thumbnail() */ function cot_filesThumbnailUrl($id, $width = 0, $height = 0, string $frame = '', $watermark = true, $lastMod = null): string
Генерирует миниатюру для изображения и возвращает ее URL.
Принимаемые параметры:
- $id - id файла или экземпляр класса
\cot\modules\files\models\File - $width - ширина миниатюры
- $height - высота миниатюры
- $frame - режим кадрирования. Может принимать следующие значения
- 'width' заполняет миниатюру по ширине и сохраняет соотношение сторон.
- 'height' заполняет миниатюру по высоте и сохраняет соотношение сторон.
- 'inset' (по-умолчанию) сохраняет соотношение сторон уменьшая изображение таком образом, чтобы его размеры не превысили заданых.
- 'outbound' уменьшает изображение сохраняя соотношение сторон и обрезает изображение так, чтобы оно полностью заполнило указаные размеры. На примере галереи выше использован именно этот режим.
cot_filesGet
/** * Fetches a single attachment object for a given item. * @param string $source Target module/plugin code. * @param int $sourceId Target item id. * @param string $sourceField Target item field * @param string $column Empty string to return full row, one of the following to return a single value: 'id', * 'user_id', 'path', 'file_name', 'original_name', 'ext', 'is_img', 'size', 'title', 'downloads_count' * @param string $number Attachment number within item, or one of these values: 'first', 'rand' or 'last'. Defines which image is selected. * @return File|int|string|null Scalar column value, File object or NULL if no attachments found. */ function cot_filesGet($source, $sourceId, $sourceField = '', $column = '', $number = 'first')
Служит для получения информации об одном файле, прикрепленном к объекту. Очень часто эта функция используется для вывода обложки страницы на списках страниц.
Параметры:
- $source - определяет тип содержимого к которому прикреплены изображения. Аналогично соотвествующему параметру cot_filesDisplay().
- $item - ID объекта.
- $field - аналогично соотвествующему параметру cot_filesDisplay().
- $column - если не передано, то возвращает экземпляр класса
\cot\modules\files\models\File, иначе вернет значение указанного поля этого объекта. - $number - Порядковый номер вложения или 'first' для вывода первого файла, 'rand' - для случайного или 'last' для последнего.
Пример вывода обложки страницы в шаблоне page.list.tpl:
<!-- IF {LIST_ROW_ID|cot_filesCount('page', $this, '', 'images')} > 0 -->
<div class="pull-left">
<a href="{LIST_ROW_URL}" title="{LIST_ROW_SHORTTITLE}" class="thumbnail marginright10 no-ico"><img alt="{LIST_ROW_SHORTTITLE}" src="{LIST_ROW_ID|cot_filesGet('page', $this)|cot_filesThumbnailUrl($this, 195, 130, 'outbound')}" /></a>
</div>
<!-- ENDIF -->
Как видите, результат работы этой функции можно передать в cot_filesThumbnailUrl().
4.5.2 BB-коды для вставки в контент
Изображения и их миниатюры и даже пупбличные папки из файлового хранилища могут быть вставлены прямо в текст страницы, комментария, поста на форуме и т.п.
Для этого необходимо знать id файла (или папки). Синтаксис параметров bb-кода схож со строкуой URL запроса. Доступные bb-коды:
[files_thumb] - вставляет только миниатюру в тег <img/>.
[files_image] - вставляет a кликабельную миниатюру с ссылкой на большое изображение.
[pfs_gallery] - вставляет галерею, генереруемую из публичной папки файлового хранилища.
Пример использования:
[ files_thumb?id=15] [ files_image?id=11&width=320&height=240&alt=Picture description&class=foo] [ pfs_gallery?f=5&tpl=files.bootstrap-carousel_gallery]
Эти bb-коды работают независимо от парсера, включая HTML и Markdown. Если Вы хотите их отключить, просто приостановите выполнение части «parser» этого модуля в панели управления «Управление сайтом / Расширения / Files».
История версий
v. 2.0.1
- Cовместимость с Cotonti 0.9.25
v. 2.0.0
- Использование Image bundle из библиотеки Cotonti Lib для обработки изображений.
- Использование File System из библиотеки Cotonti Lib и Flysystem для хранения файлов и операций с ними.
- Обфускация имен файлов.
- Уменьшение загружаемых изображений в браузере, если возможно.
- Рефакторинг кода. Функции переименованы по шаблону
cot_filesFunctionName().
v. 1.0.8
- Добавлена поддержка удаления пользователей, страниц и постов на форуме в корзину. При удалении этих элементов файлы не удаляются и после восстановления элемента из корзины, файлы остаются привязными к этим элементам. При удалении элементов из корзины, связанные файлы тоже удаляются.
v 1.0.7
- Добавлена поддержка графических форматов: avif, bmp, gd2, gd, tga, tpic, wbmp, webp, xbm
- jQuery File Upload обновлен до версии 10.32.0
- Совместимость с PHP 8.1
- Исправлены некоторые ошибки
GitHub: https://github.com/Alex300/files
Размер: 778,7 Кб
Комментарии:
Кто-то пробовал прикрутить croper до загрузки изображения? На сколько это реально?
Да, конечно будет. Вот примерный "Roadmap": https://github.com/Alex300/files/issues
Зравствуйте Алексей, будет ли далее поддерживатся вами этот отличный модуль? спасибо.
Не могу воспроизвести у себя эту ситуацию.
* Просьба все технические вопросы, которые могут потребовать обсуждения, задавать на форуме. (спасибо за понимание)
Шаблон на Bootstrap 3, все работает отлично и красиво, файлы закачиваются, редактируются и т.д в в корневом каталоге в настройках размер файла файлов поставил 0 может есть какой ньюанс в настройках, потому немогу создать новый каталог.
Шаблоны "в коробке" расчитаны на использование темы, реализованной на фреймворке Bootstrap. Если Вы его не используете, Вам нужно в своем шаблоне определить свою функцию вывода формы создания каталога.
Здравствуйте, отличный плагин, но есть проблемка не могу по ссылке index.php?e=files&m=pfs&uid=1&c1=pageform&c2=rpagetext&parser=html создать новый каталог, нажимаю на ссылку она нефункционирует, в чем может быть причина, спасибо
Алексей, отличный модуль получился. Я долго присматривался к нему, так как привык к attach2 , но похоже что можно его использовать еще комфортнее чем аттач2.